Top 5 VSCode Extensions for Frontend Developers



Top 5 VSCode Extensions for Frontend Developers
VSCode is the most used code editor for Software Engineers, and it is not a surprise. It is a powerful tool that can be customized to fit your needs. In this post, I will share my top 5 VSCode extensions for Frontend Developers.
1. Better Comments
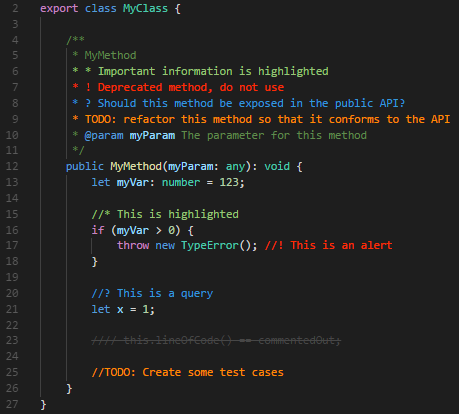
Better Comments is a VSCode extension that allows you to give superpowers to your comments! It allows you to add special colors to your commends in order to make them much more visible and understandable.
As an example, by default, when adding "TODO" at the beginning of the comment it will be all highlighted in a yellow color, so you can easily spot it in your code.
The image above is taken from the official extension page.
Through the settings, you can customize the colors and the keywords/symbols that will be highlighted. Honestly speaking, I don't know how I could live without this extension. It is a must-have for me!
2. ES7+ React/Redux/React-Native snippets
If you frequently work with React, Redux or React Native, then you can't miss ES7+ React/Redux/React-Native snippets. This extension provides you with a lot of useful snippets that will help you to write your code faster and more efficiently. Some of the snippets I use the most are:
-
imr:

-
rafc:

-
rafce:

-
cmmb:

What are your favorite snippets?
3. Prettier - Code formatter
Prettier is by far the most popular in this top 5 list. It is the best code formatter for JavaScript, TypeScript, CSS, SCSS and many more! It is very easy to use, and it will help you to keep your code clean and consistent.
The best part is that you don't need to configure it, it will work out of the box. You can also customize it through the settings, or you can create a configuration file in your project. It might take a while to get used to it, but once you do, you will never want to go back to the old way of formatting your code!
4. Import Cost
Import Cost is a VSCode extension that will show you the size of the imported packages in your code. It is very useful when you are working with a lot of packages, and you want to keep your bundle size as small as possible.
5. Code Snap
Noticed how beautiful the code screenshots are? I took all of them using Code Snap! It is a VSCode extension that allows you to take screenshots of your code. It is very easy to use, and it's super customizable. You can choose the background color, the font size, the font family, the line height, the padding, the shadow, and much more settings!
Honorable Mentions
There are a lot of other extensions that I use on a daily basis that aren't int he list but are worth mentioning:
-
If you are a data-driven coder like me you'll LOVE this extension. It allows you to keep track of the amount of time you spend coding, the languages you use, the projects you work on, and much more. It also provides you with a lot of useful insights about your coding habits. It is a must-have for me!
-
GitLens is a VSCode extension that allows you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more. It is a must-have for me!
Conclusion
I hope you enjoyed this post! If you have any questions or suggestions, feel free to contact me!